A user interface for scheduling sessions with a personal trainer.
My Role:
UI/UX Design, Visual Design

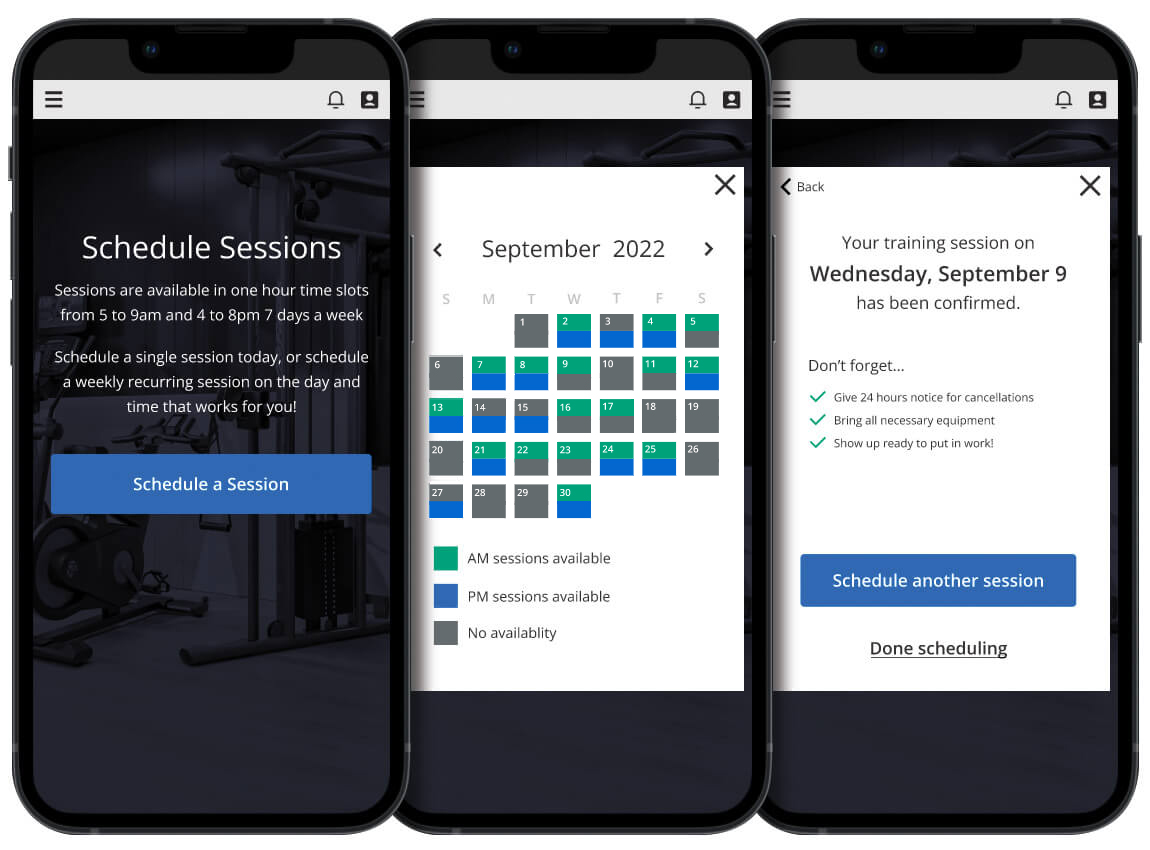
STL Personal Training is building an app for their business, and one important function will be scheduling sessions. They need an easy to use interface for reserving training session times.
Our goal is to develop an easy to use interface that takes into account all user needs when scheduling workout sessions.
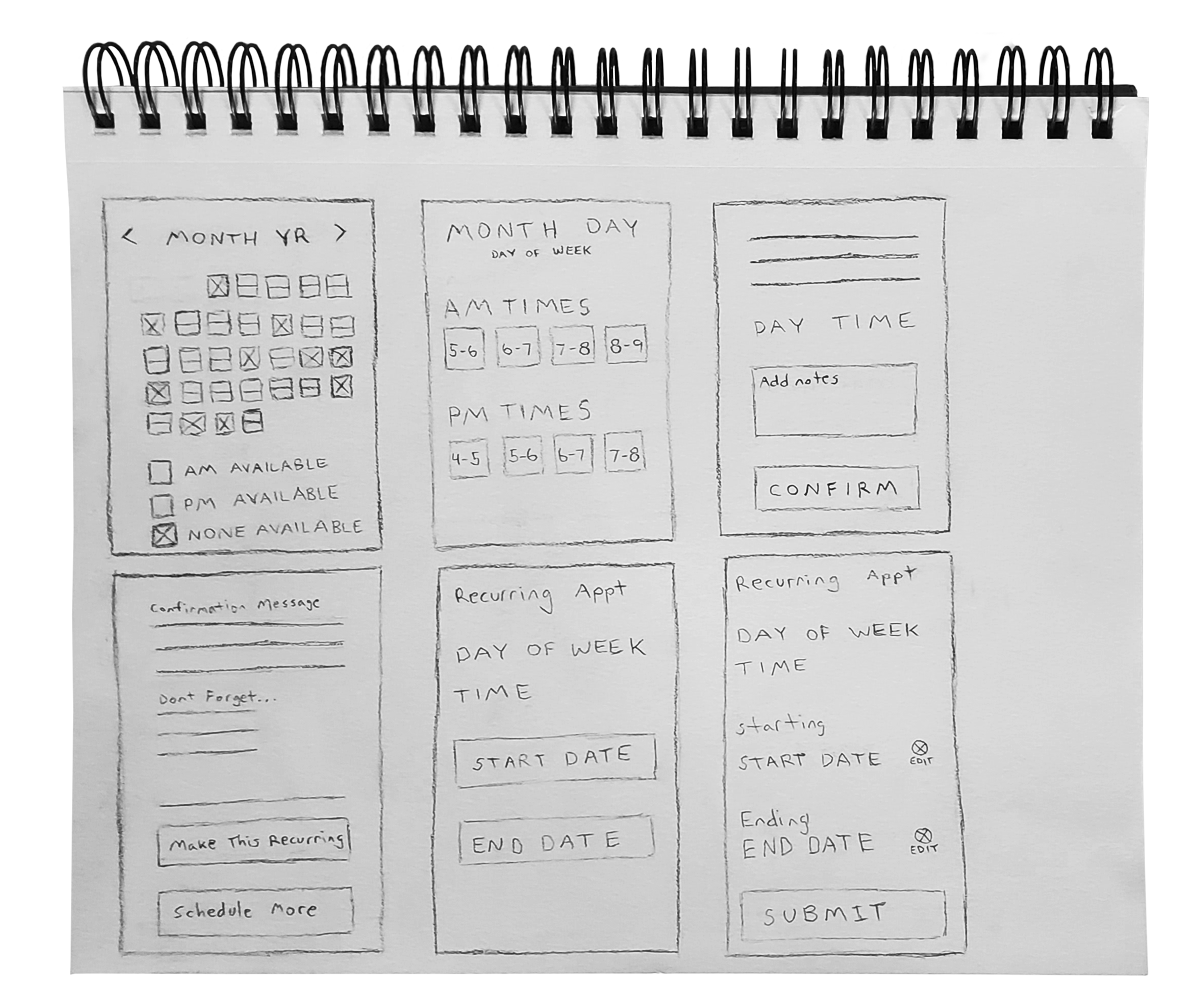
The initial wireframes I sketched up helped me to understand the most concise set of steps necessary to accomplish the goal of scheduling training sessions.